HTML là gì? Hướng dẫn chi tiết cách hoạt động, cú pháp và ứng dụng
Tìm hiểu HTML từ A-Z: khái niệm, cách hoạt động, cú pháp cơ bản đến ứng dụng thực tế trong xây dựng và thiết kế trang web chuyên nghiệp.

- HTML là gì?
- Tóm tắt thông tin HTML
- Lịch sử của HTML
- HTML hoạt động như thế nào?
- Ưu điểm và nhược điểm của HTML
- Ưu điểm
- Nhược điểm
- HTML dùng để làm gì?
- HTML có phải là ngôn ngữ lập trình không?
- Vai trò của HTML trong lập trình Web
- Các thuật ngữ HTML phổ biến
- 1. Elements
- 2. Tags
- 3. Attributes
- Bố cục HTML là gì?
- Tag thông dụng trong HTML
- Block-level và Inline Tags trong HTML
- Block-level Tags
- Inline Tags
- Phần tử HTML là gì?
- Cấu trúc trang HTML
- Sự khác biệt giữa HTML và HTML5
- HTML, CSS và JavaScript liên quan như thế nào?
- Các phần mềm lập trình HTML phổ biến
- 1. Visual Studio Code (VS Code)
- 2. Sublime Text
- 3. PHP Designer
- 4. Dreamweaver
- 5. Notepad++
- Ví dụ HTML cơ bản
- Giải thích ví dụ trên
- Lời kết
HTML là gì?
HTML (viết tắt của từ Hypertext Markup Language) hay Ngôn ngữ đánh dấu siêu văn bản. Sử dụng HTML để xây dựng và cấu trúc lại các thành phần trong website hoặc ứng dụng. HTML có thể được hỗ trợ bởi các công nghệ như CSS và các ngôn ngữ kịch bản giống như JavaScript.
HTML không phải là ngôn ngữ lập trình, nghĩa là không thể tạo ra các chức năng “động” được. Giống như phần mềm Microsoft Word, HTML dùng để bố cục và định dạng trang web. Khi kết hợp với CSS và JavaScript, HTML trở thành một nền tảng vững chắc cho thế giới mạng. Các phần tử HTML được phân định bằng các tags, được viết bằng dấu ngoặc nhọn.
Tóm tắt thông tin HTML
- Phần mở rộng tên file:
.html - Kiểu phương tiện:
.html - Mã định danh (UT):
public.html - Phát triển bởi: WHATWG
- Phát hành lần đầu: 1993
- Bản mới nhất: Living Standard
- Dùng để chứa: Phần tử HTML
- Được chứa bởi: Trình duyệt web
- Được mở rộng từ: SGML
- Được mở rộng thành: XHTML
- Định dạng mở? Có
- Website: html.spec.whatwg.org

Lịch sử của HTML
HTML được tạo ra bởi Tim Berners-Lee – nhà vật lý học tại trung tâm nghiên cứu CERN ở Thụy Sĩ. Ông là người nghĩ ra và viết siêu văn bản và hypertext trên Internet. Hypertext là văn bản chứa liên kết, cho phép người xem truy cập ngay lập tức.
HTML ban đầu được công khai với tài liệu có tên “HTML Tags” vào năm 1991, gồm 18 phần tử đơn giản. Các phiên bản sau đều bổ sung thêm tag và attributes mới.
Từ năm 1996, các phần tử HTML được duy trì bởi World Wide Web Consortium (W3C). Năm 2000, HTML trở thành tiêu chuẩn quốc tế. HTML5 được giới thiệu năm 2004 và hoàn thiện năm 2014, bổ sung thêm nhiều tag như , …
Lịch sử các phiên bản HTML:
| Năm | Phiên bản |
|---|---|
| 1989 | Tim Berners-Lee phát minh WWW |
| 1991 | Phát minh HTML |
| 1993 | Dave Raggett đề xuất HTML+ |
| 1995 | HTML 2.0 |
| 1997 | HTML 3.2 (W3C Recommendation) |
| 1999 | HTML 4.01 (W3C Recommendation) |
| 2000 | XHTML 1.0 (W3C Recommendation) |
| 2008 | Bản thảo công khai đầu tiên của HTML5 |
| 2012 | HTML5 Living Standard |
| 2014 | HTML5 chính thức |
| 2016 | HTML 5.1 Candidate Recommendation |
| 2017 | HTML5.1 (2nd Edition) và HTML5.2 chính thức |

HTML hoạt động như thế nào?
HTML documents là các file có đuôi .html hoặc .htm. Bạn có thể mở những file này bằng bất kỳ trình duyệt nào như Chrome, Firefox, Safari,... Trình duyệt sẽ đọc các file HTML và hiển thị chúng dưới dạng giao diện trực quan cho người dùng.
Một trang web thường bao gồm nhiều trang HTML như: trang chủ, giới thiệu, liên hệ, blog,... Mỗi trang cần một file HTML riêng, chứa tập hợp các tag (element) để xác định từng phần của trang web.
Ví dụ cấu trúc HTML đơn giản:
Trong đó:
- bao toàn bộ nội dung
- Các thẻ tiêu đề
,,- Đoạn văn bản sử dụng
- Hình ảnh với tag
src,alt- Liên kết với thẻ
và attributehrefƯu điểm và nhược điểm của HTML
Ưu điểm
- Cộng đồng lớn, tài nguyên dồi dào
- Hoạt động mượt trên mọi trình duyệt
- Cú pháp ngắn gọn, thống nhất
- Mã nguồn mở và miễn phí
- Dễ dàng tích hợp với các ngôn ngữ backend như PHP, Node.js,...
Nhược điểm
- Chủ yếu dùng cho web tĩnh, muốn động phải dùng thêm JavaScript hoặc backend
- Mỗi trang cần tạo HTML riêng, kể cả những phần giống nhau như header/footer
- Một số trình duyệt cũ không hiển thị đúng các tag mới
- Việc hỗ trợ tag mới không đồng đều giữa các trình duyệt
HTML dùng để làm gì?
HTML là ngôn ngữ đánh dấu giúp xây dựng cấu trúc cho các trang web. Một số công dụng chính:
- Xác định cấu trúc trang: tiêu đề, đoạn văn, hình ảnh, liên kết,...
- Tạo liên kết giữa các trang hoặc các phần trong cùng trang
- Nhúng đa phương tiện: ảnh, âm thanh, video
- Định dạng văn bản với tiêu đề, danh sách,...
- Hỗ trợ SEO nếu sử dụng tag đúng cách
- Kết hợp cùng CSS và JavaScript để hoàn thiện trang web
HTML có phải là ngôn ngữ lập trình không?
HTML không phải là ngôn ngữ lập trình. Mặc dù HTML cấu thành nên phần lớn các thành phần của một trang web, nhưng nó không có khả năng tạo ra các chức năng “động”.
HTML chỉ định cấu trúc nội dung trang web, sử dụng các thẻ (tags) và thuộc tính (attributes) để trình bày văn bản, hình ảnh, liên kết,... Người dùng cần hiểu rõ các tags cơ bản và nâng cao để xây dựng website chuẩn hơn.
Vai trò của HTML trong lập trình Web
HTML là ngôn ngữ đánh dấu siêu văn bản, giúp chia bố cục, khung sườn, và hiển thị các nội dung kỹ thuật số như hình ảnh, video, nhạc,...
Điểm mạnh nổi bật nhất của HTML là khả năng tạo cấu trúc rõ ràng cho một website, giúp hiển thị nội dung đúng định dạng, dễ quản lý và thân thiện với người dùng. Bất kỳ website nào cũng cần HTML để hiển thị nội dung, dù được xây dựng bằng ngôn ngữ hay nền tảng nào khác.
Các thuật ngữ HTML phổ biến
Khi bắt đầu học HTML, bạn cần nắm rõ một số thuật ngữ cơ bản sau:
1. Elements
Là các phần tử xác định nội dung và cấu trúc trong trang web. Ví dụ:
- Tiêu đề:
đến - Đoạn văn:
- Liên kết:
- Khối chứa: ,
- Nhấn mạnh:
,Các phần tử được bao quanh bởi dấu ngoặc nhọn
< >.2. Tags
Tags là các thẻ HTML được mở và đóng để bao nội dung.
- Thẻ mở:
- Thẻ đóng:
- Thẻ đóng:
- Nội dung nằm giữa hai thẻ
3. Attributes
Là các thuộc tính cung cấp thông tin bổ sung cho element, nằm trong thẻ mở và gồm:
- Tên thuộc tính
- Dấu bằng
- Giá trị trong dấu nháy kép
Ví dụ:
LinkMột số attribute phổ biến:
href,src,class,id,alt,...
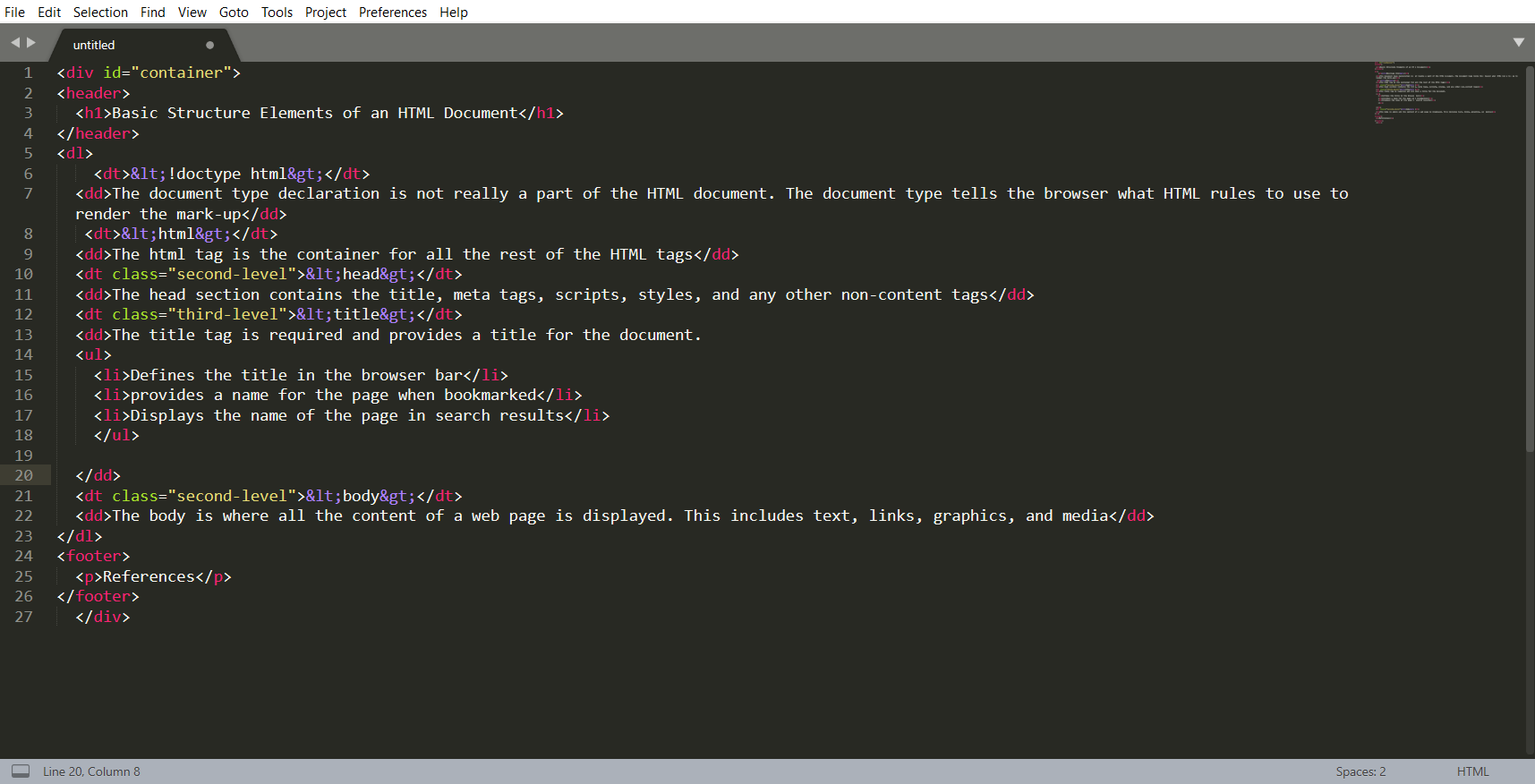
Bố cục HTML là gì?
HTML bao gồm rất nhiều thẻ khác nhau, mỗi thẻ đảm nhiệm một vai trò cụ thể để xây dựng cấu trúc trang web hoàn chỉnh.
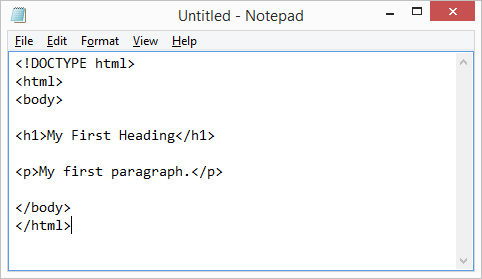
Dưới đây là một ví dụ về cấu trúc HTML cơ bản của một trang web:
Title of the page Website Main Title
Welcome to our website
This is a paragraph with some introductory text about the website.
About Us
Information about the company or website.
Contact Us
Details on how to contact us.
Tag thông dụng trong HTML
Dưới đây là một số thẻ phổ biến bạn sẽ gặp thường xuyên trong HTML:
: Khai báo kiểu dữ liệu HTML5: Phần tử gốc bao toàn bộ nội dung: Chứa thông tin meta, liên kết tài nguyên</code>: Hiển thị tiêu đề trang trên tab trình duyệt</li><li><code><body></code>: Chứa nội dung hiển thị trên trang</li><li><code><h1></code> đến <code><h6></code>: Tiêu đề với 6 cấp độ</li><li><code><p></code>: Đoạn văn bản</li><li><code><a href=""></code>: Tạo liên kết</li><li><code><img src="" alt=""></code>: Hiển thị hình ảnh</li><li><code><ul></code>, <code><ol></code>, <code><li></code>: Tạo danh sách</li><li><code><div></code>: Thẻ khối bao nội dung</li><li><code><footer></code>, <code><header></code>, <code><nav></code>, <code><section></code>: Các phần phân vùng nội dung trang</li></ul><hr><h2 id="block-level-va-inline-tags-trong-html">Block-level và Inline Tags trong HTML</h2><h3 id="block-level-tags">Block-level Tags</h3><p>Các phần tử block-level chiếm toàn bộ chiều ngang của trang và luôn bắt đầu trên một dòng mới. Một số ví dụ phổ biến:</p><ul><li><code><html></code>, <code><head></code>, <code><body></code></li><li><code><div></code>, <code><p></code>, <code><h1></code> đến <code><h6></code></li><li><code><ul></code>, <code><ol></code>, <code><li></code></li><li><code><blockquote></code>, <code><section></code>, <code><article></code></li></ul><p>Ví dụ:</p><pre><code><ul> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ul> </code></pre><h3 id="inline-tags">Inline Tags</h3><p>Các phần tử inline chỉ chiếm không gian cần thiết và không bắt đầu dòng mới. Thường được dùng để định dạng nội dung trong block-level. Ví dụ phổ biến:</p><ul><li><code><strong></code>, <code><em></code>, <code><a></code>, <code><span></code>, <code><img></code></li></ul><p>Ví dụ:</p><pre><code><a href="https://example.com">Visit Example</a> <img src="/images/example.jpg" alt="Example image"> </code></pre><hr><h2 id="phan-tu-html-la-gi">Phần tử HTML là gì?</h2><p>Một phần tử HTML bao gồm:</p><ul><li>Thẻ mở</li><li>Nội dung</li><li>Thẻ đóng</li></ul><p>Ví dụ:</p><pre><code><h1>Tiêu đề đầu tiên của tôi</h1> <p>Đoạn đầu tiên của tôi.</p> </code></pre><p><strong>Cấu trúc:</strong></p><table><thead><tr><th>Start tag</th> <th>Element content</th> <th>End tag</th></tr></thead><tbody><tr><td><code><h1></code></td><td>My First Heading</td><td><code></h1></code></td></tr><tr><td><code><p></code></td><td>My first paragraph.</td><td><code></p></code></td></tr><tr><td><code><br></code></td><td>none (không có nội dung)</td><td>không có</td></tr></tbody></table><p>Lưu ý: Một số phần tử như <code><br></code> là <strong>self-closing</strong> – không có thẻ kết thúc.</p><hr><figure><img src="https://daknong.1cdn.vn/2025/04/06/www.hostinger.com-tutorials-wp-content-uploads-sites-2-2018-11-_what-is-html-3.jpg" alt="What Is HTML? Hypertext Markup Language Basics for Beginners" data-src="https://daknong.1cdn.vn/2025/04/06/www.hostinger.com-tutorials-wp-content-uploads-sites-2-2018-11-_what-is-html-3.jpg" data-original="https://daknong.1cdn.vn/2025/04/06/www.hostinger.com-tutorials-wp-content-uploads-sites-2-2018-11-_what-is-html-3.jpg" data-src-mobile="" data-file-id="220071"></figure><h2 id="cau-truc-trang-html">Cấu trúc trang HTML</h2><p>Dưới đây là một ví dụ cấu trúc HTML đơn giản:</p><pre><code><html> <head> <title>Tiêu đề trang Đây là một tiêu đề
Đây là một đoạn văn.
Chỉ nội dung trong thẻ
mới được hiển thị trên trình duyệt. Thẻ</code> sẽ hiển thị trên thanh tiêu đề hoặc tab trình duyệt.</p><hr><h2 id="su-khac-biet-giua-html-va-html5">Sự khác biệt giữa HTML và HTML5</h2><p>HTML5 là phiên bản mới nhất của HTML, được phát hành năm 2014. So với HTML cũ, HTML5 được bổ sung nhiều tính năng hiện đại hơn như:</p><ul><li><strong>Hỗ trợ video và audio</strong>: Cho phép chèn trực tiếp file media vào trang web bằng <code><audio></code> và <code><video></code></li><li><strong>Hỗ trợ SVG và MathML</strong>: Dễ dàng hiển thị đồ họa vector và công thức toán học</li><li><strong>Thẻ cấu trúc mới</strong>: Như <code><article></code>, <code><section></code>, <code><aside></code>, <code><header></code>, <code><footer></code> để mô tả rõ ràng bố cục và nội dung</li><li><strong>Kiểu form mới</strong>: Hỗ trợ các input như ngày/giờ, email, số điện thoại,...</li><li><strong>Loại bỏ một số thẻ cũ</strong>: Như <code>isindex</code>, <code>noframes</code>, <code>acronym</code>, <code>applet</code>, <code>basefont</code>, <code>dir</code>, <code>font</code>, <code>frame</code>, <code>frameset</code>, <code>big</code>, <code>center</code>, <code>strike</code>,...</li></ul><hr><h2 id="html-css-va-javascript-lien-quan-nhu-the-nao">HTML, CSS và JavaScript liên quan như thế nào?</h2><p>HTML là nền tảng cơ bản trong xây dựng website, đóng vai trò xác định cấu trúc nội dung. Tuy nhiên, để tạo ra một trang web hoàn chỉnh và sinh động cần kết hợp thêm:</p><ul><li><strong>CSS</strong>: Thiết kế giao diện như màu sắc, bố cục, hiệu ứng</li><li><strong>JavaScript</strong>: Tạo chức năng tương tác như slider, pop-up, menu động,...</li></ul><p>Sự kết hợp ba ngôn ngữ này sẽ tạo nên trải nghiệm người dùng tốt hơn, đáp ứng cả về thẩm mỹ lẫn chức năng.</p><hr><h2 id="cac-phan-mem-lap-trinh-html-pho-bien">Các phần mềm lập trình HTML phổ biến</h2><h3 id="1-visual-studio-code-vs-code">1. Visual Studio Code (VS Code)</h3><p>Công cụ lập trình miễn phí do Microsoft phát triển, tích hợp nhiều tính năng như gợi ý cú pháp, debug, tích hợp Git, dễ tùy biến giao diện.</p><h3 id="2-sublime-text">2. Sublime Text</h3><p>Ra đời năm 2008, hỗ trợ đa ngôn ngữ, giao diện đơn giản, tốc độ nhanh, dễ cài đặt plugin.</p><h3 id="3-php-designer">3. PHP Designer</h3><p>Hỗ trợ lập trình PHP và HTML, thiết kế web hiệu quả, giao diện dễ dùng, được sử dụng tại hơn 200 quốc gia.</p><h3 id="4-dreamweaver">4. Dreamweaver</h3><p>Phần mềm phổ biến trong giảng dạy, hỗ trợ kéo thả, viết mã HTML và các ngôn ngữ khác như PHP, ASP.NET.</p><h3 id="5-notepad">5. Notepad++</h3><p>Trình soạn thảo nhẹ, đơn giản, hỗ trợ nhiều ngôn ngữ như C++, Java, C#, XML,... phù hợp cho người mới bắt đầu.</p><hr><h2 id="vi-du-html-co-ban">Ví dụ HTML cơ bản</h2><pre><code><!DOCTYPE html> <html> <head> <title>Page Title My First Heading
My first paragraph.
- Nhấn mạnh:
- Các thẻ tiêu đề

